Объекты экранных форм и их основные свойства
На экранной форме (объект базового класса Form) присутствуют объекты следующих классов (см. рис. 5.9):
Label - надпись на форме, обычно не изменяющаяся (но может изменяться программно);
Line - линия на форме, обычно не изменяющаяся, но, в принципе, тоже может изменяться;
Text Box - поле редактирования, служит для отображения и редактирования информации поля таблицы базы данных или переменной, его главное свойство: ControlSourse - с каким источником данных связан этот объект (см. далее рис. 5.10);
Grid - сложный объект, состоящий из столбцов, которые имеют заголовок (Header) и, обычно, редактируемые данные в виде объекта Text Box (можно заменить при необходимости на Combo Box - раскрывающийся список, Spinner - счетчик и пр.);
Container - контейнер-объект, который служит для объединения других объектов в одну группу, для которой можно задать общие свойства и события;
Command Button - командная кнопка, связанная с выполнением определенной процедуры, находится внутри контейнера.
Следует отметить, что многие из этих объектов имеют базовый класс (свойство BaseClass), соответствующий приведенному названию (из библиотеки классов Standard), а реально происходят из Wizembss.vcx - библиотеки классов, которую использует Мастер разработки экранных форм. Эта библиотека основана на стандартных объектах, но они модифицированы (добавлены и описаны новые свойства и события), что необходимо для работы Мастера.
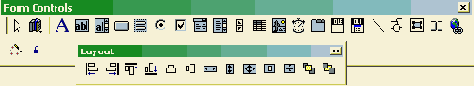
Для создания объектов экранных форм используется панель инструментов Form Controls, для выравнивания объектов полезна панель Layout (см. рис. 5.10).

Рис. 5.10. Панели инструментов для работы с объектами экранной формы
Полный список стандартных объектов экранных форм, присутствующих на панели Form Controls, приведен в табл. 5.1
| Label |
 | Caption |
 | ||
| Text box |
 | Control Sourse |
 | ||
| Edit box |
 | Control Sourse |
 | ||
| Command button |
 | Click Event |
 | ||
| Option Group |
 | Control Sourse |
 | ||
| Check box |
 | Control Sourse |
 | ||
| Combo box |
 | ControlSourse,RowSourseTip,RowSourse |
 | ||
| List box |
 | ControlSourse,RowSourseTip,RowSourse |
 | ||
| Spinner |
 | Control Sourse |
 | ||
| Grid |
 | см. рис. 5.9 | |||
| Image Picture |
 | Picture |
 | ||
| Timer |
 | Timer Event, Interval | невидимый объект | ||
| Page Frame |
 | Многостраничная форма | |||
| ActiveX (OLE) Container |
 | Ole Class | Объект ActiveX | ||
| ActiveX (OLE) Bound |
 | Control Sourse | Объект поля General | ||
| Line |
 |
 | |||
| Shape |
 | Curvature |
 | ||
| Сontainer |
 | Группа объектов | |||
| Hyperlink |
 | Используется с объектами библиотек _hyperlink.vcx и _internet.vcx | Невидимый объект |

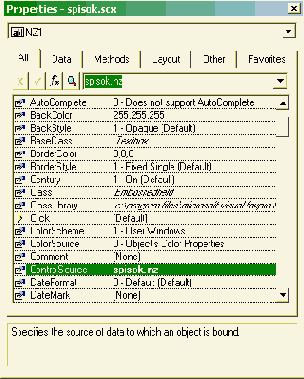
Рис. 5.11. Окно свойств объекта
В верхней части окна присутствует раскрывающийся иерархический список объектов, ниже - несколько страниц групп свойств объектов:
Data - данные, важнейшее свойство в этом разделе - Control Sourse для объектов, связанных с редактированием каких-либо данных;
Metods - методы, т.е. процедуры (программные модули), выполняющиеся для объекта, чаще всего, при наступлении определенных событий (Events). Примеры событий: Load Event - происходит перед созданием объекта (но после открытия таблиц, если это задано в Data Environment для формы); Activate Event - при активизации объекта; When Event - перед тем, как курсор переместится на текущий объект, выбранный мышкой, или при переходе на него с предыдущего объекта с использованием клавиш TAB или Enter; Valid Event - перед тем, как курсор переместится c текущего на другой объект; Click Event - при щелчке мышкой на объекте и пр.;
Layout - все, что связано с внешним видом объекта: расположение, размеры, шрифт, цвет, тип выравнивания, ShowTips - показывать или нет всплывающие подсказки, ScrollBars - показывать или нет полосы скроллинга и пр.;
Other - прочие свойства;
Favorites - избранное, раздел, куда можно помещать список самых важных свойств объекта (в версии VFP 9.0).
Следует отметить важность события Valid Event для всех объектов, связанных с редактированием данных, - оно не только позволяет выполнить проверку правильности ввода данных, но, что особенно ценно, позволяет автоматизировать выполнение расчетов после редактирования данных и выхода из поля редактирования.
Для использования экранной формы нужно запустить ее в работу, что можно сделать из системы FoxPro несколькими способами: нажатием на кнопку Run

на стандартной панели инструментов, горячими клавишами Ctrl+E, командой Run Form в пункте меню Form (этот пункт присутствует в меню только при активном окне Form Designer) или командой Do Form Spisok, написанной в окне Command (при этом папка, в которой расположены файлы экранной формы Spisok.scx и Spisok.sct должна быть Default Directory или в команде нужно указать полный путь и название файла).После чего начинает работать программа, отображающая на экране тот вид, что описан вами с использованием Конструктора форм, дающая возможность редактировать данные в полях формы и выполнять процедуры, связанные с объектами этой формы (рис. 5.12).

Рис. 5.12. Экранная форма, запущенная в работу с базой данных
Как мы видим, на форме отсутствуют названия факультетов, специальностей и предметов. В объекте Grid Мастер не показал имеющиеся в таблице Ocenki заголовки полей таблицы (Caption). Следует устранить эти недостатки и создать возможность выбора факультетов, специальностей и предметов из соответствующих справочников.
